You are welcome to another exciting and educational article on UX Design Principles!
In this article, we will walk through the various UX Design Principles.
Reading through this piece, you will have a firm grasp of the value of UX Design Principles and the steps necessary to select the right principles for your project.
This article will examine the following:
- UX Design Principles – Overview
- UX Design Principles – Benefits
- Essential UX Design Principles
- Choosing UX Design Principle Set
So, if you’re ready, let’s start!
UX Design Principles – Overview

The field of user experience design is an expansive one that is always evolving.
Viewing things from the user’s perspective may appear as easy as clicking the thumbs-up button.
However, the labor that goes into creating this button requires a significant amount of time and effort.

However, despite the widespread adoption of the idea, many Designers still have a limited grasp of the fundamental principles of user experience design (UX design).
There is a never-ending discussion on precisely how to define the phrase.
Although many Designers have a hazy idea that UX design is about concentrating on the end user, putting this principle into action can be somewhat challenging.
UX Principles are key advice for producing designs that are easy to use and joyful to make as we pick, construct, and organize aspects and features in our work.
UX Principles are also known as user experience principles.
As a result, Design Principles are at the center of everything that goes into user experience design.
UX Design Principles – Benefits

Some successful technology businesses worldwide, such as Apple, Microsoft, and Facebook, have embraced Design Principles.
Throughout the design process, having a set of Design Principles can assist lead and directing a design.
Designers and others who aren’t can benefit from the guidance design principles provide and the critical concerns they highlight.
Design Principles are particularly helpful for those just beginning their careers with a company or on a particular team.
Applying Design Principles helps ensure significant values are prioritized throughout the design process.
Design Principles promote consistency in decision-making among Designers and teams when effectively created and used.
It eliminates the need for Designers to argue about minor tradeoffs and frees them up to focus on more difficult issues.
Design Principles contribute to the development of a common comprehension of how a product appears, and they can also be applied in evaluating design proposals.
Instead of asking whether or not a design is good, a team can instead ask whether or not a good design fits with the design principles that have been established.
When dealing with various designs, it is conceivable to question which of these designs is more closely linked to a predetermined set of Design Principles.
Essential UX Design Principles

Let’s look at some key UX Design Principles that have been put into practice, even by large companies, to understand the UX Design Principles better:
User-centric Design Principle
This principle is a core component of user experience design that is frequently utilized.
User experience (UX) Designers should always consider the needs of the users they are creating a product for.
You should invest more effort into learning your users’ preferences, opinions, and pain points.
Precision is one of the primary reasons why design teams invest time and energy into getting to know the users early in the design process.
Usability Testing
Because user experience design’s primary focus is on resolving issues faced by users, the principle of usability lies at the center of UX design.
Your work, though appealing to the eye, will not appeal to users unless it is both risk-free and straightforward to employ.
The design of websites is perhaps the most glaring illustration of this.
A website that is difficult to navigate and is overrun with clutter will naturally experience a decline in traffic.
Accessibility Testing
When UX Designers place a greater emphasis on the product’s usability, they risk overlooking accessibility.
It is essential to ensure the product can be utilized without difficulty by all, including those with various disabilities.
Having access to digital things was thought of as an unneeded burden; however, that is no longer the case.
Context
Aspects like the user’s preferred device, potential product introductions, and other elements that may influence how the solution is used should all be considered.

Users also require context; it is not just a requirement for Designers.
In reality, design teams frequently provide consumers with some context like filling out forms, to minimize potential snags in the user’s journey.
Because users can misinterpret questions on forms, Designers are often extra cautious while creating them.
Consistency
Implementing the appropriate UI design components and then repeating those components to facilitate a far more rapid learning curve for end users is what is meant by “being consistent with the design.”
For example, when a user hits a button, it should trigger a certain sequence of events.
It is a good indicator that a product will not be successful if using it requires excessive work on the user’s part.
Because of this, consistency in the user experience design of a product is one of the most important principles contributing to its learnability.
“More from less”
Improving consistency and usability is the key goal concerning the user experience; this goal is straightforward.
When Designers put in a lot of effort to be creative and original, they may unintentionally make the UI and even the product more cluttered.
This principle emphasizes simplicity rather than excessive ornamentation of the user interface.
Visual Hierarchy
The purpose of visual hierarchy in product design is to convey to users the relative importance of various components inside a given product.
A strong visual hierarchy enables the user’s eyes to glide more smoothly from the component that is the most important to the one that is the least important.
A few instances of this would be the difference in font size or the color of the buttons on different pages.
Topography
It wouldn’t be an exaggeration to state that your choice in terms of typography can bring a whole user experience design to its knees.
The way readers comprehend any written communication is heavily influenced by typography.
In addition, it has the potential to alter the degree to which a product is usable and accessible.
When creating a user experience (UX), keeping typographical hierarchy in mind helps to make a more approachable design.
The font used on the content aggregator, like Medium, which allows for easy reading, is one good example.
User Control
Control by the user is yet another essential component of good UX design.
Users mistakenly pick system operations and will require a clear emergency escape to exit the activity they did not intend to perform.
Your user experience design needs to support:
- Options for undoing and reverting previous changes
- A Cancel button/link to terminate a task
- A link that takes you back to the page you were on before
- Shortcuts and hotkeys for easy navigation
- A Close button
Conceptual Model
UX Designers will benefit greatly from understanding how a user’s mental model influences their thoughts and actions.
To put it another way, the Designer needs to put themselves in the end user’s shoes to create a user-friendly product that requires little to no learning curve.
Design Patterns
Design patterns are reiterative approaches to the resolution of recurrent issues that arise during the design process of software.
Throughout their careers, Designers have tested and utilized these patterns many times.
Information Architecture
The purpose of IA is to assist users in comprehending what they see and directing them to where they can locate the information they are looking for.
Users can better comprehend their location on the website thanks to it.

Information architecture refers to creating a framework for a website, application, or other projects that organize all of the content for the benefit of the users.
The following things come into being as a direct consequence of it:
- Navigation
- Categorizations
- Sitemaps
- Metadata
- Hierarchies
Narrative UX Design
Throughout the UX design process for a user experience, you should communicate with the user by giving them a story; this will leave a lasting impression on them.
People are drawn to stories, and studies have shown that products with uplifting narratives sell better.
However, in user experience design (UX), it is accomplished through visual means.
Design teams communicate the narrative that is meant to generate emotion through the use of images, videos, animation, and text.
Well-known companies use narratives to convey their brand identities or introduce new marketing campaigns.
UX Deliverables
Deliverables are the tangible records of materials required to document various stages of the website design process in the field of web design.
Sitemaps, wireframes, personas, prototypes, flowcharts, mental models, and usability tests are some of the typical deliverables for a user experience project.
Other popular deliverables include flowcharts.
Familiarity Principle
The user experience (UX) approach is utilized in more places than you may know.
Consider the idea behind the stories featured on Instagram.
When we go into its origins, we find that Snapchat was the one that inspired Instagram to implement the feature, followed by Facebook and other social sites like YouTube.
In addition, we have experience with various interface designs, including those for social media, eCommerce, and more.
Specific user experience patterns are encountered in the day-to-day activities of a normal user, which makes things simpler for UX Designers.
User Testing
Testing on end users is an essential component of any User Experience design process.
In most cases, it includes assessing a digital product by researching the subject using a variety of various approaches.
Real users are asked to test out a design before it is released to the public so that user experience Designers may evaluate its reception.
When a concept is translated into a practical prototype, the Designer can watch how actual users engage with their creation.
Testing allows you to watch how users behave and determine whether or not their actions correspond to your expectations based on the design.
Personality
By exhibiting a personality in your design, you can pique the attention of the user persona you are designing for, which is one approach to engaging that personality.
A design that lacks personality can make it difficult for users to connect with the product.
When it comes to digital products, providing a human element is essential.
Platform Responsiveness
UX design for a mobile device is drastically different from that of a website.
The fundamental distinction between online and mobile apps is the size of the screen, which will change the information architecture and visual hierarchy.
Furthermore, the adjustments are essential due to more than just screen sizes.
Right Tools
Remembering the UX design idea of selecting the appropriate tools for the job is important.
It’s about a capable prototyping tool and the design team the required equipment.
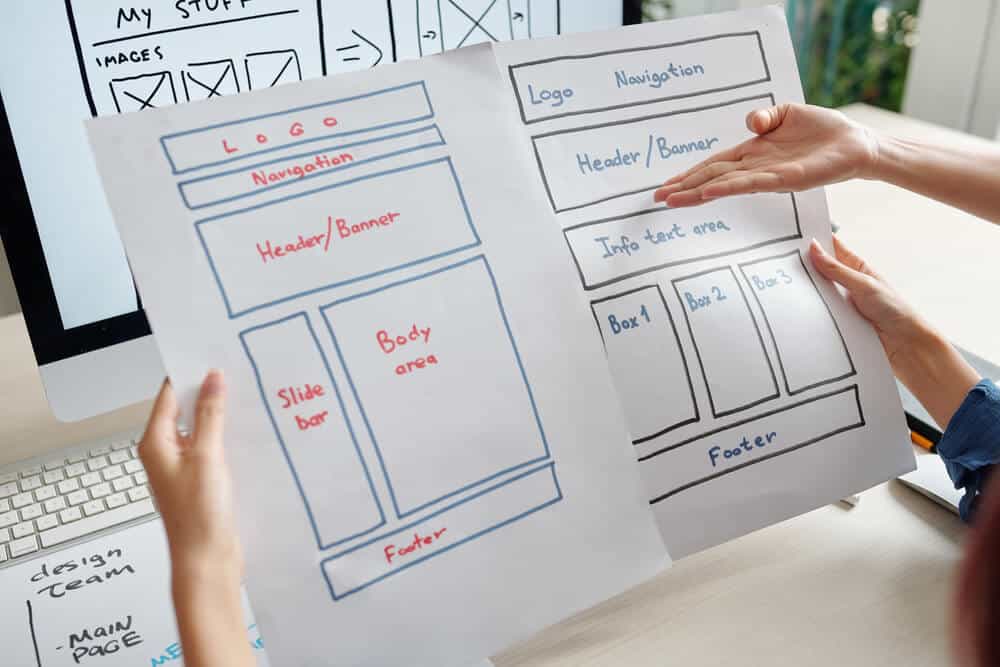
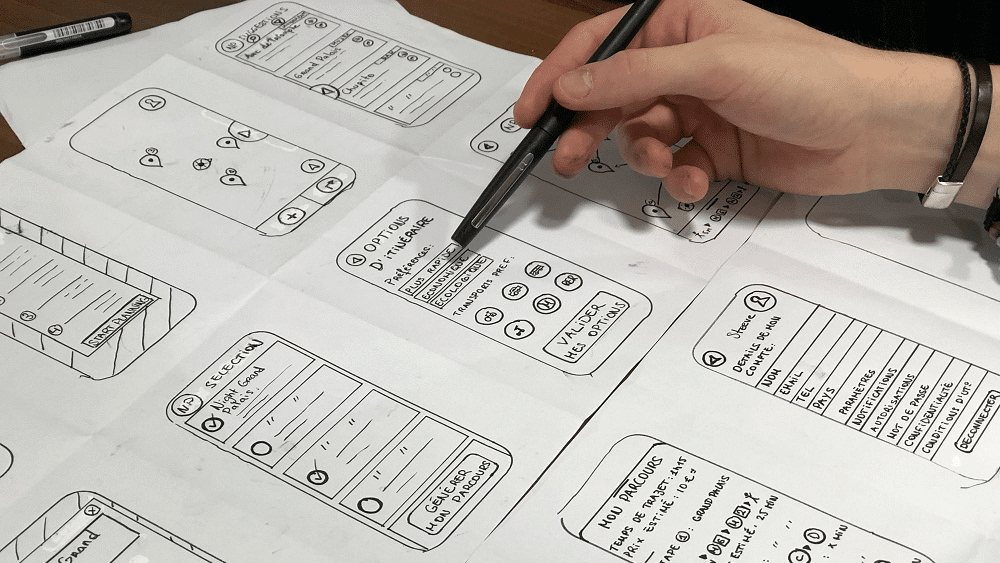
Simple First-stage Prototypes
The final objective is a detailed, elevated prototype; however, starting by immediately adding numerous elements to your prototype may be a grave error.
Most design teams will start by visualizing a solution, considering what it might appear like on paper.
More ideas are generated as a result of this exercise regarding the ideal method for the layout, among other things.

The team then develops a wireframe for the fundamental structure, features, and layout.
Choosing UX Design Principle Set

There is no predetermined method for selecting a group of design concepts.
There will be some variation from one organization to another and from one team to another.
If a group of people is made to adhere to predetermined design principles, it is highly improbable that they will do so willingly.
Involving a team not only helps to achieve buy-in but also motivates the team to think about what aspects of a product or service contribute to its quality.
It is always more valuable to look back at the process that led to a set of design principles than to look at the concepts themselves.
The following is an example of a solid technique for selecting a group of design principles:
Decide UX Design Principle Types
Determine whether the design principles for the user experience (UX) are general design concepts, design principles particular to the firm, or design principles specific to the product.
Collate Design Samples
Collecting current design concepts as samples to use as inspiration is a good place to start.
Compilations of design principles and processes are available to the public as open source; these could prove useful.
Design Workshop
Create a workshop to discuss initial design principles with as many members of the team and stakeholders as you can.
Instead of merely inviting Designers, try to get a representative group.
Aggregate, Compare, Concur
The group will be split into pairs following the presentation of Design Principles and explaining why they are necessary.
Ask each team to develop their top three Design Principles by drawing inspiration from the samples you have collected.
Then, have the pairs combine with another group, discuss their guiding ideas, and select the top three.
Repeat the process of combining groups and pruning principles until you have discovered around ten different principles.
Top 3/5 principles
As a follow-up activity, ask each team member to vote for the top three to five principles they believe in.
These votes ought to provide insight into the eventual design principles, but they shouldn’t define those principles themselves.
Focus on finding the most effective design concepts rather than the ones currently trending the most.
Design Workshop
After agreeing on a set of UX Design Principles, it is essential to put those concepts into practice.

Several examples of this include the following:
- Building a blog post in which you describe your design principles and the reasoning behind your design decision to use them
- Creating a visual reminder to all parties involved of the design concepts that have been agreed upon
- Discussing UX design principles during the onboarding process for new employees
- Re-visiting your UX design principles during the design review process
- Using different design concepts as jumping-off points for different ideas during brainstorming sessions
- Employing design principles to guide the development of success metrics
FAQs

Why are the Design Principles important?
Applying design principles helps ensure significant values are prioritized throughout the design process.
Design principles promote consistency in decision-making among Designers and teams when effectively used.
It eliminates the need for Designers to argue about minor tradeoffs and frees them up to focus on more difficult issues.
What is the purpose of UX design?
Improving customer happiness and brand loyalty is the primary objective of UX design.
It is accomplished by making the experience of interacting with a product more useful, user-friendly, and pleasurable.
It is an approach to a product or service based on the user, also called a roadmap.
What is the most important principle of design?
Design is based on several fundamental principles, one of the most significant of which is the hierarchy.
You can accomplish the visual ranking of your design elements through hierarchies.
Rather than a particular user experience design style, the order of importance determines a hierarchy’s structure.
How does UX Design help you get into the market quickly?
Companies can sell their products and attract customers by optimizing their websites’ or apps’ user experience (UX) by making them efficient, helpful, and aesthetically pleasing.
If you sell things online or want to build up your profile on the internet, you should think about improving your user experience design.
What value does UX bring to a business?
UX Design adds value and is significant because it aims to satisfy users’ needs.
It provides users and customers with great experiences that encourage them to be committed to the product or service.
Meaningful UX design provides digital consumer experiences essential to the success of an organization.