Welcome to yet another interesting read about Web Development Portfolio!
In today’s session, we want to discuss what goes into creating your own Portfolio.
You’ll learn about what you need to include in a Portfolio site and what to avoid.
We’ll further give you examples to reinforce these concepts.
Here is exactly what we’ll talk about:
- Things a Web Developer must include in their Portfolio
- The Don’ts of a Web Developer Portfolio
- Web Developer Portfolio examples
Let’s get started right away!
Things a Web Developer Must Include in Their Portfolio

For some jobs, a resume is enough to showcase your skills and expertise.
But for Web Developers, a portfolio is far more important in proving your experience and skills than a resume.
It’s the best way to showcase your expertise to employers.
A portfolio doesn’t have to be a complex website.

A single web page can get your message across to potential employers.
So, what key elements must you include in a Portfolio Website for the best results?
Here are nine elements that every Web Development Portfolio should have, whether you are a Front-End Developer, a Back-End Developer, or a Full-Stack Developer.
Bio
The Bio is where you give a snippet of who you are and what you do.
It’s your chance to wow the employer with your personality.
So, instead of writing every single detail about your career, only write about the highlights.
While for some, this may include awards, experience, and education, for others, it will be an intro into who they are beyond what’s on the resume.
A good Bio should highlight the quirks that make you unique.
Tell the potential employer your story.
This may include technologies you’ve worked with and what you are passionate about in Web Development and outside.
If you are obsessed with Responsive Web Designs and do baking as a hobby, let your portfolio visitors know.
Inject just enough personality, giving valuable information that distinguishes you from competitors.
Make sure that your Bio is concise and interesting.
It should be around 50-57 words.
You also want to add a headshot to humanize your about page.
A headshot makes you relatable.
When potential clients can put a face to your portfolio, it makes them trust you more.
Contact Information
The goal of creating an online portfolio is to showcase your expertise to potential clients.
You expect them to take action after seeing your work.
That action is reaching out and requesting your services.
Thus, your contact details are paramount.
Your contact should be at the top of the homepage so that clients find it easily.
The contact details should include your name and email.
You may also opt for a contact form, chatbox, live chat, or a link to Calendly, where clients can book an appointment.
You may choose to share your phone number or not, although it’s not necessary.
Additionally, you may also add your address, but still, it’s not mandatory.
Projects and Relevant Experience
This is an important aspect of your portfolio, if not the most crucial.
It’s where you show off your Web Development skills in a clear and eye-catching manner.
You can showcase your expertise by grouping projects by tools or products and following up with the programming languages you are proficient in.
This will make it easier for a potential client to see your expertise at a glance and, at the same time, have a peek at what you don’t have.

When listing your projects, provide details to give the Hiring Manager the story behind the project.
You can include the specifics of the project.
Add the company you worked for, the project description, duration, links, and screenshots.
Let’s start with the project description.
Give details of the problem you were hired to solve.
You can use words for this or have a video to give the project context.
With a video, you can better explain the Web Development process and the technical challenges you overcame to complete the project successfully.
This will give the potential employer context, the nuances behind the project, and even better your expertise and problem-solving skills.
The key when showcasing your Developer Portfolio Website is to have a variety of your work instead of a single niche.
You want to show your portfolio website visitors the range of your work.
The broader the range, the more people you can appeal to.
Only showcase the kind of projects you would like to attract in the future.
The rule of thumb is 8-10 projects.
Too many may be overwhelming, while too few may indicate inexperience.
Suppose you don’t have a lot of experience.
You can include a blog, an online quiz, an HTML5 game, or the personal websites you’ve created for friends and family.
Next, before and after screenshots is a great way to show your capabilities, especially if you are interested in consultant work or freelancing.
Again, add links to the projects you’ve completed on portfolio websites like GitHub, Adobe Portfolio, or Dribble.
Finally, remember to keep your portfolio up-to-date as you learn new skills and undertake new projects.
Education
Relevance is key when highlighting your educational qualifications.
If you have a degree in Computer Science, you can include that.
Assuming you did an irrelevant undergraduate course, there’s no need to add it.
Further, you can add Certification Programs you’ve taken, Coding Bootcamps, or online courses.
The goal is to create a strong case for your qualifications.
Relevant Skills
While Web Development skills may seem the same across the board, you want to start your list with the strongest and most relevant skillset.
The skills you highlight will depend on whether you are a Front-End Web Developer or a Back-End Developer.
For Front-End Developers, proficiency in HTML, CSS, JavaScript, and jQuery is mandatory.
If you are experienced in graphic design applications such as adobe illustrator and SEO, that’s a great addition.
In case you are a Back-End Web Developer, then Python, Java, Git, and SQL must be in your arsenal.
Further, you want to highlight frameworks and libraries, programming tools, and technologies.
Additionally, you can include other general valuable skills, such as PowerPoint and Excel.
Relevant Social Media Profiles
LinkedIn and GitHub are must-have social media profiles on your portfolio website.
You may also include a Stack Overflow profile.

You can add other social media profiles, such as Twitter if their content is appropriate.
If your posts are not work-related, it will be best not to include the other social media handles.
But since the Hiring Manager may still check your social media profiles, you can change the settings to private or remove any posts that may derail your chances of getting a job.
Social media profiles give the potential client an idea about your personality beyond the information you’ve provided on your website and resume.
Downloadable Resume
As we said earlier, a Web Development Portfolio is crucial for Web Developers, but so is a resume.
Your portfolio may impress tech recruiters, but the Human Resource Manager will need your resume to validate your qualification.
So, have a button on the sidebar or footer for downloading your resume.
Ensure the resume is print-friendly.
Awards and Special Recognitions
Other things that will make you stand out are the awards and special recognitions.
If you’ve received special accolades from work or a competition, you can highlight that.
Suppose you’ve written for a well-known tech website or presented at a big conference.
It’s your time to shine.
Let the whole world know.
Be sure to only include big fish awards.
Social Proof
Another factor that may set you apart from the competitors is social proof.
Include testimonials from clients impressed by your work.
You may also include references, media mentions, and podcast interviews you’ve attended.
You can also add links to websites or publications where your work has been mentioned or featured.
Social proof is a great way to convince the employer further that you deliver exactly what you’ve highlighted on your portfolio site.
The Don’ts of a Web Developer Portfolio

We’ve covered what should be part of your portfolio.
Let’s now look into some factors that may derail your efforts toward developing an outstanding portfolio.
Low-Quality Projects
The main goal of a portfolio site is to showcase the projects you’ve done in the hope of convincing a potential client that you deliver the same, or even better if they hire you.
If you’ve used low-quality projects as examples, it will hurt your chances of getting hired.
So, if you don’t have enough high-quality projects to display, take your time and create top-notch personal projects.
Avoid adding low-quality projects at all costs.
Always go for quality rather than quantity.
List Project Without Context
Listing the projects you’ve done is great, but not enough.
Take your time and give your website visitors some background story about the projects.
As mentioned earlier, there are several details you should include for context.
You can explain how you approached the project and the steps you took to deliver.

Mention the programming language you used.
This may include JavaScript, HTML, PHP, and CSS.
Further, highlight the framework and libraries, such as bootstrap, Laravel, jQuery, AngularJS, etc.
You should also include the technologies you’ve used: SQL Server, Netlify, JAMStack, GitHub, or Gatsby.
Remember to mention the website builders that brought the project to life.
If you used WordPress, Weebly, Shopify, Webflow, or Wix, mention that.
Lastly, don’t forget the programs and tools.
These details give the potential Hiring Manager a clear picture of your expertise.
The potential employer can better understand how you work and the value you’ll bring to their company if they hire you.
Broken Functionality
Another aspect that can completely ruin your Web Developer Portfolio website is broken functionality.
If you want potential recruiters to hire, you must build their trust by ensuring every animation, image, link, and button are functional at all times.
Further, ensure your website has a responsive design.
You can test your portfolio website’s responsiveness on different devices to be sure.
Your next big job after developing your website is consistently maintaining it to avoid problems.
Distractive Designs
It’s a brilliant idea to have animations and fancy designs on your website portfolio.
However, if the designs are a little too much, bringing confusion, then it will be best to do away with them.
Avoid distractive or unnecessary additions to your portfolio.
In the same breath, choose a consistent color scheme.
Your goal is to hold the web visitors’ attention, and so anything that may distract them from that shouldn’t be part of your website design portfolio.
Use of Stock Images
The best Web Developer Portfolios use custom-made images.
While stock images give you the easiest option, they won’t make you stand out from the competitors.
If you must, hire a Graphic Designer to create a custom design to give your website a professional look.
Though you may spend money, it will be worthwhile in the long run.
Not Driving Traffic to the Site
Building a Website Portfolio is one part of the equation.
The next part is to let people know that you have one.
Instead of waiting for visitors, take an active role and drive traffic to your Portfolio website.
How do you do that, you ask?
You can start by sharing the link to your website on your social media profiles, like LinkedIn and Twitter.
You can also have the link on your resume, cover letter, and email signature.
If you are on platforms like Medium or Quora, it will help to share the link on those platforms.
The more you share the link to your Web Developer Portfolio, the higher the chances you’ll attract potential recruiters to your portfolio and increase the chances of getting hired.
Web Developer Portfolio Examples

Now that we’ve highlighted what makes a Web Development Portfolio great and what doesn’t, we’ve rounded up the five best Web Developer Portfolios.
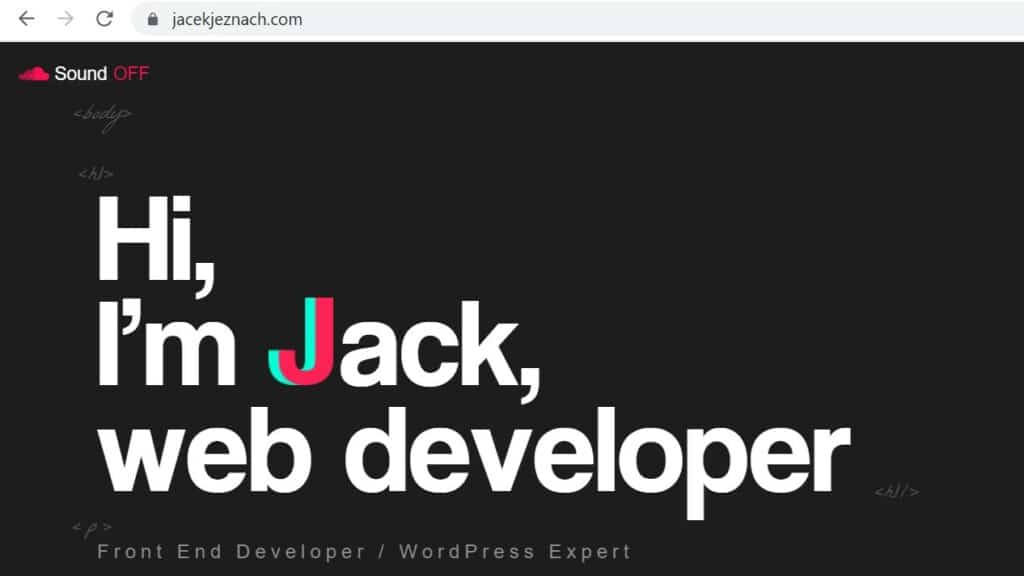
Jack Jeznach
Jack Jeznach is a Front-End Developer and a WordPress Expert.
His Web Developer Portfolio is as comprehensive as they get.

He has exhaustively talked about who he is, his work experience, and his skills.
He also has a blog page where he posts tech articles.
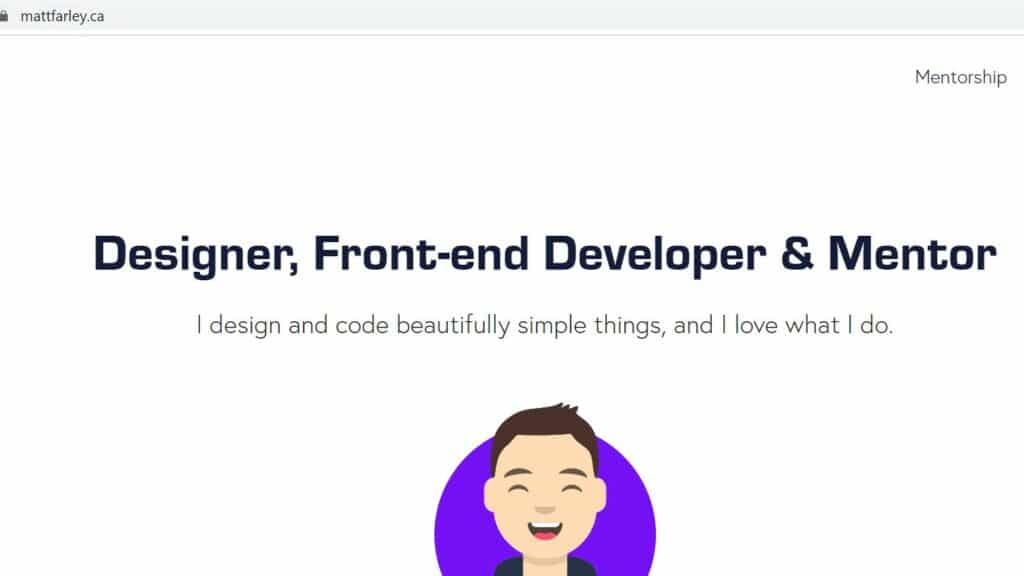
Matt Farley
Matt Farley is a Designer, Front-End Developer, UX/UI Designer, and mentor.
His portfolio website stands out because of its simplicity.

The web design is simple yet visually appealing.
Matt effectively highlights his skills and the tools he uses.
He further lists the companies he’s worked for.
Again, there are testimonials from previous clients, a sure way to convince potential clients that he delivers beyond expectations.
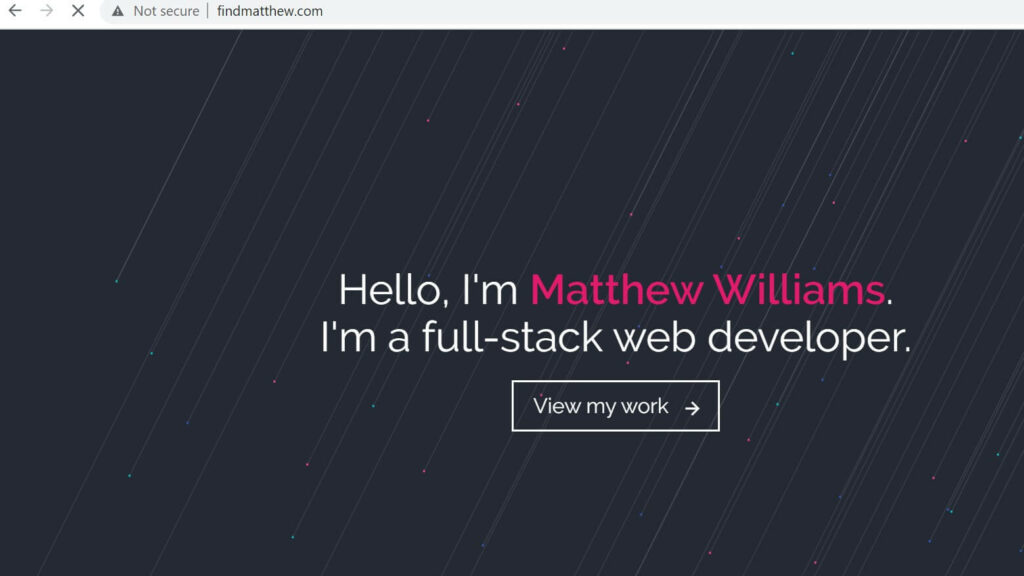
Matthew Williams
Matthew Williams is another Front-End Developer with a simple yet attractive website interface.
He highlights his proficiency in programming languages, tools, and programs in percentages.

He further categorizes projects according to the tools used.
Additionally, Matthew has a blog where he educates readers on everything Web Development.
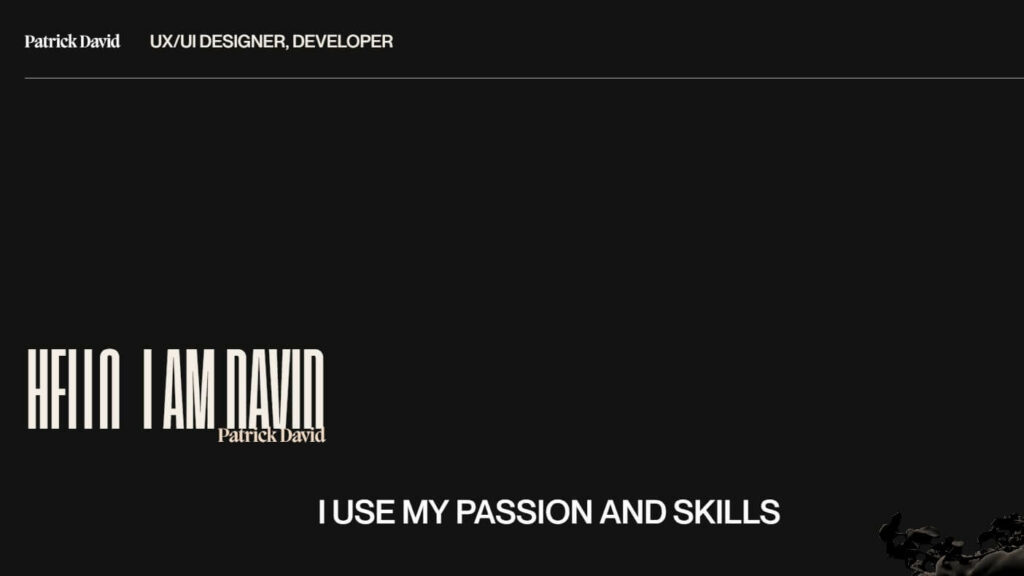
Patrick David
Patrick is a Web Designer, UX/IU Designer, and Front-End Developer.

His portfolio is unique, given that he uses big, bold fonts.
At a glance, you can click his contact details, projects, interests, and even social media profile.
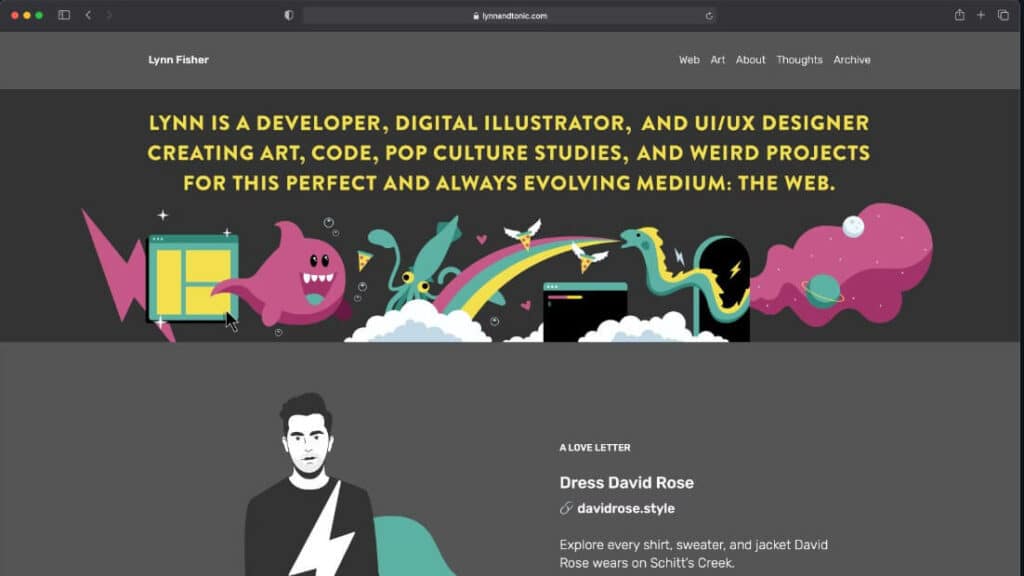
Lynn Fisher
Lynn Fisher is a Digital Illustrator, UI/UX Designer, and Web Developer.

What makes Lynn’s website stand out is that it changes annually.
Moreover, she talks about who she is and her work.
Conclusion

If you are in the tech industry, that is, a Web Developer, a Software Engineer, or a Software Developer, a portfolio website is inevitable.
It’s the best way to showcase your work and hopefully attract new projects.
The tips we’ve shared will help you develop a great portfolio that truly communicates your expertise.
The don’ts will guide you toward a functional website.
We hope you now have everything it takes to create an interactive experience.
FAQs

Do Web Developers need a Portfolio?
Yes.
Your own portfolio is a must-have as a Web Developer.
A portfolio showcases your Web Development work, highlighting website designs, years of experience, education, and skillset.
It’s the best way to contextualize your experience and skills.
Something that a resume or a LinkedIn profile can’t adequately showcase.
How do I write a Web Development Portfolio?
A good portfolio is simple and straightforward.
User experience is paramount when building a portfolio.
Ensure the text color is in sync with the background.
Additionally, choose user-friendly fonts.
Further, consider the website’s compatibility with all devices.
Make your call to action convincing.
It should also stand out.
What is a Web Development Portfolio?
A Web Development Portfolio illustrates the projects you’ve done for a wide range of clients.
Usually, you pick the best projects to showcase.
It’s an excellent way to showcase your personality, skills, and experience to potential employers.
Employers can determine whether you are a good fit through your resume.
What should a Web Developer Portfolio include?
A Web Developer Portfolio should have their:
– Contact information
– Biography
– Projects done and experience
– Education
– Relevant skills
– Relevant social media profiles
– A downloadable resume
– Awards and special recognitions
– Social proof
The goal is to tell the potential clients as much as possible about your Web Development Career without overwhelming them.
What are the benefits of having a Web Development Portfolio?
Having your own portfolio website has many advantages.
Here are a few:
– Potential employers can see who you are and what you offer at a glance.
– It’s a professional way to show Web Development work.
– It’s the perfect way to attract clients as it increases your visibility online.
What is the difference between a Web Developer Portfolio and a resume?
A resume is a written document that contains your experience, education qualifications, and skills.
A portfolio also includes writings, but there’s more to it.
It contains web pages, videos, graphs, and photographs illustrating your Web Development work.
A portfolio showcases more than what a resume can contain.









