Hello to another comprehensive article on how to Learn Sketch!
This article will provide an overview of the app, the best sketch classes to enroll in, and who offers those Sketch courses.
Reading our comprehensive guide offers you all the information you need to make the best of the Sketch app.
We will be covering the following:
- An Overview of Sketch
- The Recommended Tutorial Classes
- Where to Learn Sketch
- Tips for First-Time Users
Enjoy!
Sketch: What’s It All About?

Learning the appropriate technique may make sketching much more pleasurable, whether doing it for leisure or a project.
And what better way to build your foundation than through the award-winning app, Sketch?

This trusted and reputable Designer app allows you to create your ideal drawing or build-up from existing templates on the app.
With the various tools and tutorials, it’s only a matter of time before you can make any artwork, including landscapes, portraits, still lifes, and cartoons.
Sketch app boasts a five-star studded lineup of patrons; X-box, Stripe, Google, and Facebook, are some of its past clients.
Recommended Sketch Classes and Drawing Tutorials

Being new to the app, it is recommended for you to subscribe to classes and tutorials to doodle away and perfect your skill.
Where can you find these classes, you may ask.
Sketch classes and tutorials can be found on Udemy, Design Code, and Learn UX; more information on that below.
Let’s break down the different courses/classes that can teach you the new skills you need to be the best.
Brush, Nib, and Pen Styles for Ink Drawing
Where to Learn: Skillshare and Udemy
The ink drawing technique course will teach you all the abilities you’ll need to learn how to draw—the gorgeous, thorough reference to basic inking and drawing methods by Japanese drawing educator Yuko Shimizu.
Beginner artists will benefit from this intro illustration session.
Complete Character Drawing Course at Character Art School
Where to Learn: Online Courses Pro and Udemy
Character Art School is a comprehensive video course that teaches you all you need about character art.
You’ll also learn how to create professional characters for books, games, animation, and comics, among other things.
This digital art lesson will teach you the essential principles and advanced techniques for drawing and sketching great characters.
This course is appropriate for beginners as well as intermediates.
This drawing course consists of a 10-module video-guided course.
Mastering the Human Figure: Anatomy for Figure Drawing
Where to Learn: Udemy and Learn UX
In this sketching lesson, you will master the fundamentals of dimensions and how to simplify the skeleton.
You will learn how to sketch the structure in detail as well as how to draw muscles.

You’ll also learn how to use a dummy and a simplified muscle map.
You’ll discover how muscles change as you move through various stances.
You’ll also discover how to draw different body forms.
The Art & Science of Drawing
Where to Learn: Udemy and Learn UX
The Art & Science of Drawing is a practical course that will teach you how to draw one day at a time.
This certification program is straightforward.
This beginner’s art session is jam-packed with helpful information about the drawing process.
It has some of the easiest-to-understand sketching tutorials.
This is one of the best online drawing courses available, and everyone interested in painting should take it.
The skills you’ll master in this online drawing class will help you enhance your art and design significantly.
The Ultimate Drawing Masterclass
Where to Learn: Udemy
The Ultimate Drawing Masterclass is a course that teaches you how to make advanced art that can hold its own against professional work.
This drawing course will take you from not knowing drawing foundations to being able to draw advanced art.
The training begins with the fundamentals.
Then you’ll master the principles of drawing, which are essential for making professional work.
Basics of the Sketch App: How to Design and Prototype Using Sketch
Where to Learn: Learn UX and Udemy
This is an excellent step-by-step Sketch tutorial for beginners that takes things a step further by delving into the fascinating world of designing and prototyping online experiences in the software.
And it’s a fascinating world, as you’ll see in this course.
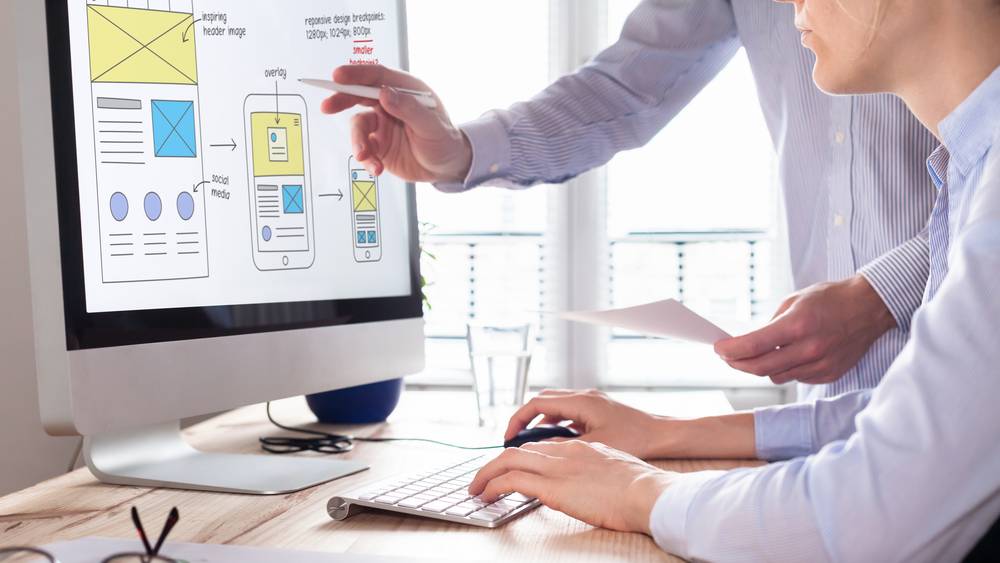
Responsive Web Design
Where to Learn: Learn UX and Design Code
Responsive Web Design is a concept that argues that design and development should adapt to the user’s behavior and environment, taking into account screen size, platform, and orientation.
The three fundamental components of Responsive Web Design are the media query, the web browser, and the responsive web interface.
The latest web browsers support media queries, which work by creating media queries.
They’re known as “media queries,” and they can be used in various ways, such as in conjunction with a page’s layout or as part of an application’s content.
They also enable Designers to create a variety of formats using the same HTML files by supplying templates according to the client’s preferences, such as the browser’s window size.
Since websites can have a lot of photos, it’s essential to make these graphics flow as well.
The idea behind liquid graphics is to communicate concepts at the largest size possible.
Designers of responsive web pages don’t declare the height and width of the images in the code; instead, they let the browsers resize the photos on a case-by-case basis while using CSS to control their relative sizes.
The process of accurately resizing images is a remarkable and simple one.
Nowadays, many mobile devices have touchscreens, which necessitates consideration of the size of interactive elements inside interfaces.
Aside from picture flexibility, native features like keyboards and drop-out menus should be tuned to give consumers a fantastic experience, whether on mobile or desktop.
The Complete User Interface Design Bootcamp
Where to Learn: Design Code and Learn UX
A Bootcamp is a short, immersive education program that takes aspiring UI Designers from zero to job-ready in a matter of months to a year.
UI Design is often regarded as a fascinating field in technology, with even the most senior product Designers required to possess UI design skills.
A profession in UI Design promises creativity, variety, excellent compensation, and the chance to make a real difference in people’s lives.
UI Design Bootcamps teach you both the technical abilities you’ll need to land an entry-level UI Design job after graduation and the soft skills you’ll need to succeed in a group setting.
Here are the things you’ll master in a UI Design Bootcamp:
- A UI Design Bootcamp will teach you to use at least one of the industry’s most popular tools, such as Sketch, Adobe XD, and prototyping software like InVision – any UI Designer needs to know how to use design tools
- Any UI Design course will comprehensively teach design patterns, typography, and color theory
- In UI Design, soft skills like teamwork and communication are critical, UI Designers must provide a smooth transition from design to development by clearly conveying the complexities of their design elements – in addition, UI Designers frequently collaborate with UX Designers and other project stakeholders, an in-depth UI design course will walk you through some best practices to help you fit in with a team in your first UI Design position
How to Learn Sketch: Getting Started with Sketch

It’s a good idea to start with the basics: shape, form, and perspective.
The basics provide you with the a to z on app design, plugins, pixel coloration, and more.
You’ll learn to draw by recognizing the basic forms found in all objects, arranging and layering them on paper, and then returning to the object to deepen in lines.
You’ll also learn how to use lines to represent notions like movement or emotion.

In Sketch, you can create vectors, layers, text, pages and artboards, grids, and Bitmap editing.
You’ll learn how to sketch in greater depth with various types of graphite or chalks as you progress, and how to turn your sketches into final artworks such as drawings.
Before plunging into long drawing or painting sessions, sketching is an excellent technique to warm up your hand.
It’s a skill you’ll use again and again, no matter where you are on your artistic path.
When you’re a novice, it’s critical to concentrate on the basic shapes rather than getting caught up in the minutiae or worrying about whether the lines are straight.
Where to Learn Sketch (Including Pros and Cons)

Udemy
Udemy is an online learning platform that allows instructors to create online courses on their favorite subjects.
They can create courses using Udemy’s course development tools, which allow them to upload videos, PowerPoint presentations, PDFs, audio, ZIP files, and live classrooms.

Instructors can also use online discussion boards to engage and interact with students.
Pros
- Affordable: Udemy courses are cheap, ranging from as low as $12
- Free courses: Udemy has around 600 free courses on various topics ranging from WordPress to fitness
- The refund policy is 30 days: If the course does not meet your expectations, Udemy will refund your money without question
- Access for the rest of your life
Cons
- Certificates that are not accredited: Udemy isn’t for you if you’re seeking for official certification – Coursera or edX are two other options
- Doesn’t create any course material: The course instructors are in charge of developing the content on Udemy, which might impact the course’s quality
- Course Quality Control: Udemy has a quality control system in place for the classes, but how thorough can it be with so many?
Design Code
Design code is an industry-leading platform that teaches users on how to manipulate design apps to meet their needs.
Through live streams, tutorials, and classes, you can be able to learn all the tricks about Sketch.
It is available for those with iOS devices through the app:
- This is the most effective approach to getting where you want to go if you know exactly what you want – since everything is designed simultaneously, there’s plenty of room for zooming out, integrating often, and developing holistically
- Designers create and polish the user experience, while design documentation specifies the functionality engineers must construct – each character plays to their abilities
- Since it’s a given quantity from the outset, it’s simple to cost and schedule design
Cons
- It’s difficult to adjust to changes in scope or purpose pivots – if your goals or requirements change, you may have to begin again
- Since no aspect of the design is entirely functioning until the end of the linear process, it is more difficult to test and validate
- Doesn’t take advantage of new information or better solutions that may become available as the waterfall process progresses
Learn UX
UX Design is the art and science of planning how users will interact with a product from start to finish.
Storyboards, wireframes, mockups, and sitemaps are created using applications like Photoshop, Sketch, and Illustrator, and then the product is finished and tested with consumers.
Pros
- General Assembly attendees have the opportunity to work with Professors who are presently employed in the field, which is not often possible in typical full-time courses – they can provide industry insights and career advice because of this, and they are frequently well-connected
- Individuals and businesses alike can benefit from Bootcamp training
- When hiring a new Junior Designer, Mark looks for passion, energy, and real-world experience, even if it’s not in a related sector
- It’s a real-time-saver and it just makes your work way easier – we highly recommend it to every Designer
Cons
- The courses can be difficult if you have no prior knowledge of the industry
- To receive a return on investment from the courses, you must have the correct mindset
- Attendees must participate and interact with speakers as well as with peers – it cannot be easy to keep up with the fast-paced classes, they don’t delve deeply into any one topic and will necessitate more research
Tips and Tricks for First-Time Users

Learning how to use Sketch is similar to learning how to drive.
Taking the first steps is pretty simple, but mastering the ability is an entirely different animal.
It’s all about smart workarounds and nasty little techniques when it comes to being a Sketch pro.

Let’s discuss the abilities and methods:
- Use nested overrides to customize almost everything: Symbols are undoubtedly one of Sketch’s most valuable and powerful features, they make it simple to reuse elements like buttons, icons, and larger components throughout your text
- Hide text within symbols with whitespace: We’re talking about keeping things hidden, you can transform a text layer inside of a logo into a nested symbol, which means you can later hide it as any other override
- Use your symbol instances wisely: Overrides to symbols are acceptable as long as there aren’t too many
- Keep masters of your layer styles and text styles together: A text style should be applied to every text layer, and a layer style should be used for every rectangle – all text and layer styles should be consistent across the document, with no local changes
- Maintain a uniform grid and layout: Sketch’s Layout Settings and Grid Settings make it simple to design unique grids and align all of your UI elements
- Make your collection of space symbols: Being consistent with spacing is undoubtedly one of the most time-consuming and difficult aspects of many user interface projects
Challenges of Using Sketch

- Mastering lines: Although graduated scales and other squares help, you must know how to draw on straight lines, horizontal, vertical, and diagonal lines without shifting your sheet of paper – for example, practice until your gestures are automatic when working on tracing paper layered over grid paper, learn how to create freehand ellipses using the same method – all curved volumes require it
- Conquering fundamental volumes: Your job as a Designer is to turn any idea into an image, or at the very least a form – cubes, pyramids, cylinders, cones, and spheres are all basic geometric objects that can be used to break down even the most complex structures, these can be built out of lines and ellipses, three-dimensionalized, and given perspective
- Respecting proportions: Some advice when you’re first starting, practice on a cube; it’s the most exact way to determine proportions – draw the leading lines of a cube with a square or rectangular edge, ensuring that the subject is contained within it, as if it were in a box
- Working with light and shadows: The contrasts between dark and light portions are the most effective at conveying volume – the assignment, which is more delicate than a realistic work, relies on combining three lighting effects: direct light, shade, and the quality of the reflections
Conclusion

You must practice the essential techniques we’ve reviewed today to improve your sketching.
That involves learning to draw even when you don’t want to.
Your sketching abilities will improve over time, and you’ll be able to progress to more complex sketches.
Just be patient and keep practicing, and your sketches will look fantastic sooner or later.

To build on your talent and experiment with new drawing and sketching techniques, follow the step-by-step instructions in the different Sketch modules provided above.
Consistency is key in learning to master the app.
So, don’t give up!
FAQs

How long does it take to learn Sketch?
Averagely, it takes a normal person about half an hour or less to learn how to use the app.
You can improve your sketching or drawing skills by devoting yourself to 5 drawings per day.
Learn from the fundamentals of drawing and you won’t regret it.
How hard is it to learn Sketch?
Learning to draw is challenging, but it may be made easier with the correct resources, assistance, and commitment to mastering the necessary skills.
Learning to draw may be a joyful experience, therefore it’s crucial to concentrate on the process rather than the end result of beautiful art.
How does one start learning to Sketch?
Be familiar with the tools.
Begin with huge, basic forms and leave the details for later.
Learn how to customize your drawing by adding a few details.
Use references to improve your observational abilities and hand-eye coordination.
Make it a habit to sketch.
What are some tips for beginner artists?
Learn how to draw from the ground up.
This is the most crucial and initial tip.
Attempt to keep up with the best.
Don’t compare yourself or your journey to anyone else.
Draw with caution.
Make a drawing of whatever comes to mind.
Make the appropriate connections.
What to Sketch for beginners?
Food is an excellent subject for artwork since it is ubiquitous, recognized, appealing, and, most of all, it will pose for you if you want it to.
Other options that you can consider are leaves, animals, form, cartoons, flowers and trees, structures, and Paisley patterns.
How do you master Sketch?
You can learn Sketch by watching a collection of tutorials designed for professional training classes, either for first-timers or more experienced students.
The classes are fast-paced and focused on real-world projects and workflows such as app icon design, mobile app interface design, and SVG graphics.